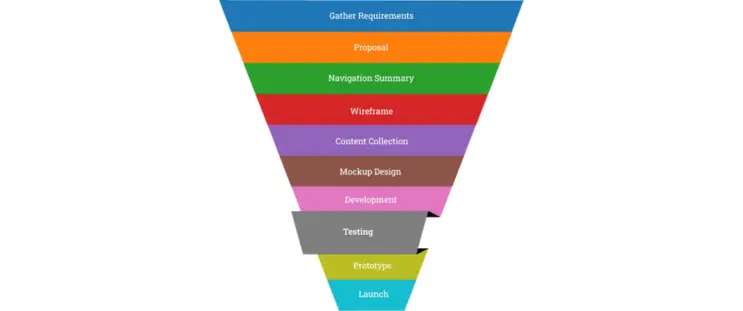
The journey from concept to a fully functional website is a complex and multi-faceted process. Each step, from initial planning and design to development, plays a crucial role in bringing a website to life. However, one of the most critical phases in this journey is the eighth step: testing. Testing is where all the pieces come together, and the website is rigorously evaluated to ensure it meets the highest standards of quality, functionality, and user experience. In this blog post, we’ll explore the testing phase in detail, highlighting its significance, various testing methods, and best practices to ensure a successful website launch.
What is the Testing Phase?
The testing phase in web design is the process of systematically checking a website for issues before it goes live. This step ensures that the website functions correctly, is free of bugs, and offers a seamless user experience across all devices and browsers. Testing is essential for identifying and resolving any problems that could negatively impact the website’s performance, security, or usability. Without thorough testing, even the most well-designed websites can fail to deliver on their promises.
The Role of Testing in the Web Design Process
Testing serves several vital purposes in the web design process:
1. Ensuring Functionality:
During testing, every aspect of the website’s functionality is checked, including links, forms, navigation, and interactive elements. This ensures that all features work as intended and that users can complete desired actions without encountering errors.
2. Cross-Browser Compatibility:
Users access websites through a variety of browsers, such as Chrome, Firefox, Safari, and Edge. Testing ensures that the website performs consistently across all these browsers, providing a uniform experience for every user.
3. Cross-Device Compatibility:
With the proliferation of smartphones and tablets, websites must be responsive and perform well on a wide range of devices. Testing helps confirm that the site adapts seamlessly to different screen sizes and resolutions, maintaining functionality and visual integrity.
4. Performance Optimization:
A slow-loading website can drive users away and negatively impact search engine rankings. Testing includes performance checks to ensure the site loads quickly and efficiently, even under high traffic conditions.
5. Security Assurance:
In an era of increasing cyber threats, security is paramount. Testing involves identifying and fixing vulnerabilities that could expose the website to attacks such as hacking, data breaches, or malware.
6. User Experience Validation:
Ultimately, the success of a website depends on the user experience (UX). Testing allows designers and developers to simulate real user interactions, ensuring the website is intuitive, easy to navigate, and free from usability issues.
Types of Testing in Web Design
Testing is a multifaceted process that involves various types of tests, each focusing on different aspects of the website. Here are some of the most common types of testing:
1. Functional Testing:
This type of testing checks whether the website’s features and functions work as expected. It includes testing links, forms, buttons, and other interactive elements to ensure they perform correctly. Functional testing is often automated to quickly identify and resolve issues across the site.
2. Usability Testing:
Usability testing involves evaluating the website’s ease of use and overall user experience. This type of testing often involves real users who navigate the site to identify any points of confusion, frustration, or inefficiency. Feedback from usability testing is invaluable for refining the user interface and improving the overall design.
3. Performance Testing:
Performance testing assesses the website’s speed, responsiveness, and stability under different conditions. This includes load testing, which checks how the site performs under heavy traffic, and stress testing, which pushes the site to its limits to identify any potential points of failure.
4. Cross-Browser and Cross-Device Testing:
As mentioned earlier, this type of testing ensures that the website works consistently across various browsers and devices. This is crucial for maintaining a uniform user experience, regardless of how users access the site.
5. Security Testing:
Security testing involves identifying vulnerabilities that could be exploited by malicious actors. This includes checking for common security issues such as SQL injection, cross-site scripting (XSS), and insecure data transmission. Security testing is particularly important for websites that handle sensitive user information, such as e-commerce sites.
6. Accessibility Testing:
Accessibility testing ensures that the website is usable by people with disabilities. This includes checking for compliance with accessibility standards such as the Web Content Accessibility Guidelines (WCAG). Accessibility testing ensures that the website is inclusive and accessible to all users, regardless of their abilities.
Tools and Techniques for Effective Testing
Effective testing requires the right tools and techniques. Here are some of the most commonly used tools in the web design testing process:
1. Selenium:
Selenium is a powerful tool for automated functional testing. It allows developers to write scripts that automatically test the functionality of web applications, helping to quickly identify and fix issues.
2. Google Lighthouse:
Lighthouse is an open-source tool that provides comprehensive reports on website performance, accessibility, SEO, and best practices. It’s particularly useful for performance testing and optimizing websites for speed and efficiency.
3. BrowserStack:
BrowserStack is a popular tool for cross-browser and cross-device testing. It allows developers to test their websites across a wide range of browsers and devices, ensuring consistent performance and appearance.
4. JIRA:
JIRA is a project management tool that’s often used in conjunction with testing. It helps teams track bugs, manage testing tasks, and collaborate on resolving issues.
5. WAVE:
WAVE is an accessibility evaluation tool that helps identify and fix accessibility issues on websites. It provides visual feedback on potential problems and offers suggestions for improving accessibility.
Best Practices for the Testing Phase
To ensure that the testing phase is thorough and effective, consider the following best practices:
1. Test Early and Often:
Don’t wait until the end of the development process to begin testing. Start testing early and conduct tests regularly throughout the project. This helps identify issues before they become major problems and allows for more iterative improvements.
2. Involve Real Users:
Whenever possible, involve real users in the testing process. Usability testing with real users provides valuable insights into how the website will be perceived and used by its target audience.
3. Automate Where Possible:
Automated testing can save time and resources by quickly identifying issues across the site. However, don’t rely solely on automation—manual testing is still necessary for assessing usability, accessibility, and other qualitative factors.
4. Document Issues and Solutions:
Keep detailed records of any issues encountered during testing, as well as the steps taken to resolve them. This documentation is useful for future reference and can help prevent similar problems in future projects.
5. Prioritize Critical Issues:
Not all issues are created equal. Prioritize the most critical issues—those that affect functionality, security, or user experience—and address them first. This ensures that the most important problems are resolved before the site goes live.
Conclusion
The testing phase is a vital step in the web design process, ensuring that the final product is functional, secure, and user-friendly. By conducting comprehensive testing across various areas—functionality, performance, security, and usability—developers can identify and fix issues before they affect users. Utilizing the right tools and following best practices can lead to a successful website launch, providing users with a seamless and enjoyable experience. Whether you’re launching a new site or revamping an existing one, rigorous testing is key to achieving your web design goals.
Related Posts:
Web Design Process: Gathering Requirements
Web Design Process: Crafting the Proposal
Web Design Process: Crafting an Effective Navigation Summary
Web Design Process: The Importance of Wireframing
Web Design Process: The Importance of Content Collection
Web Design Process: Mastering Mockup Design
Web Design Process: Navigating the Development Phase
Web Design Process: Crafting Effective Prototypes
Web Design Process: Successfully Launching Your Website